What is User
Interface (UI)
Development?
How is it different
from UI Design?
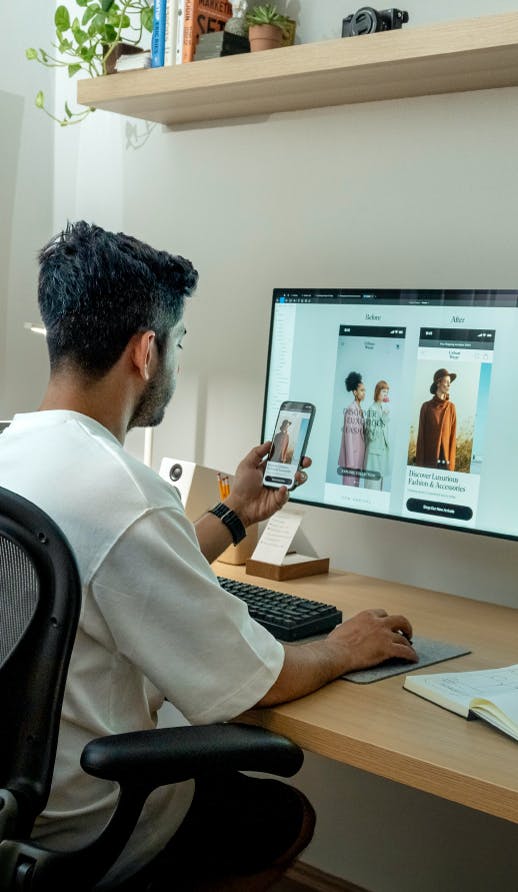
UI Design is the process of designing the visual appearance and interactive features of your store. UI Development transforms that visual design into a functional interface users can interact with.
UI Developers build the actual interface using front-end technologies such as HTML, CSS, and JavaScript. UI Developers also ensure the interface is responsive and accessible on different devices or browsers.